변수에 대해 배웠다.
파이썬이나 c랑은 다른 문법!
변수 지정할 땐 const를 사용한다.
변수에 띄어쓰기가 필요할 경우, 띄어쓰기는 빼고, 띄어쓰기 다음 문자를 대문자로 쓴다.
ex) my name (x) myName (o)
이런 방식을 camelCase라고 한다. (낙타 등 모양)
파이썬에서 사용하는 띄어쓰기 방식은 snake_case (뱀 모양) 이라고 부른다.
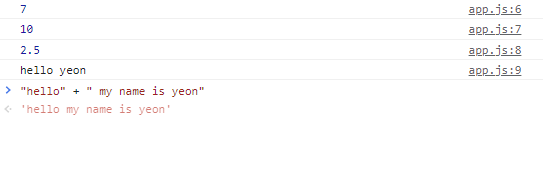
콘솔 창에 값을 불러올 땐
console.log(어쩌고);
형태(문법)를 사용한다.
const a = 5;
const b = 2;
const myName = "yeon"; //camelCase (낙타등모양)
//very_long_variable_name 파이썬 방식 snake_case (뱀모양)
console.log(a + b);
console.log(a * b);
console.log(a / b);
console.log("hello "+ myName );

'👩💻 알고리즘 > 🖥️ FE' 카테고리의 다른 글
| [바닐라 JS] 노마드코더 #2.5 (0) | 2022.09.26 |
|---|---|
| [바닐라 JS] 노마드코더 #2.4 (0) | 2022.09.25 |
| [바닐라JS] 노마드코더 #2.3 (2) | 2022.09.21 |
| [바닐라JS] 노마드코더 #2.0 ~ #2.1 (0) | 2022.09.21 |
| [바닐라JS] 노마드코더 #1~#1.6 (0) | 2022.09.21 |