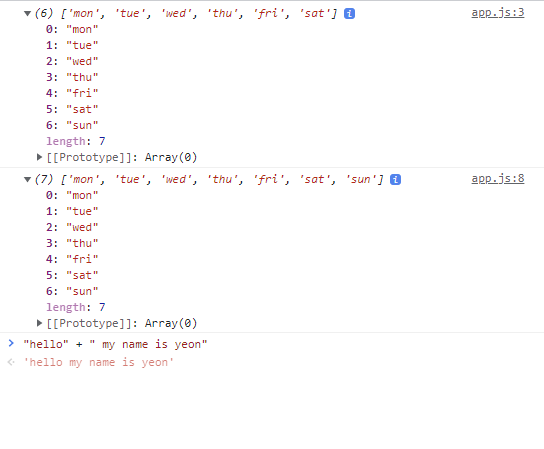
데이터를 어떻게 하면 최선의 방법으로 정리할 수 있는지가 컴퓨터 과학에 있어서 아주 중요한 방법이다. arrays는 []과 ,를 사용한다 const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"]; console.log(daysOfWeek[4]); ->daysOfWweek의 배열에서 4번째를 불러온다. const dayOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat"]; console.log(dayOfWeek); dayOfWeek.push("sun") ->array에 sun을 추가한다. console.log(dayOfWeek);